워드프레스 테마 만들기 – 6 , 레이아웃 만들기

부트스트랩 제너레이터 사이트에서 기본적인 내용으로 레이아웃을 만들어 다운로드 한 후 이미지 만들어진 테마 폴더에 업로드 합니다. 하지만 아직은 테마에서 필요한 header 와 footer 파일을 나누기전이기 때문에 아래 샘플 파일을 받아 업로드 하시면 동일한 내용을 보실수 있습니다. demo2018-V0.5.zip 부트스트랩의 경우 컨테이너라는 큰 외곽틀안에 여러개의 행(Row)과 열(Column)을 만들어 레이아웃을 완성하며 12개의 컬럼크기를 이용하여 여러가지 라이브러리를 추가 합니다. […]
워드프레스 테마 만들기 – 5 , 설치 및 CSS 업로드

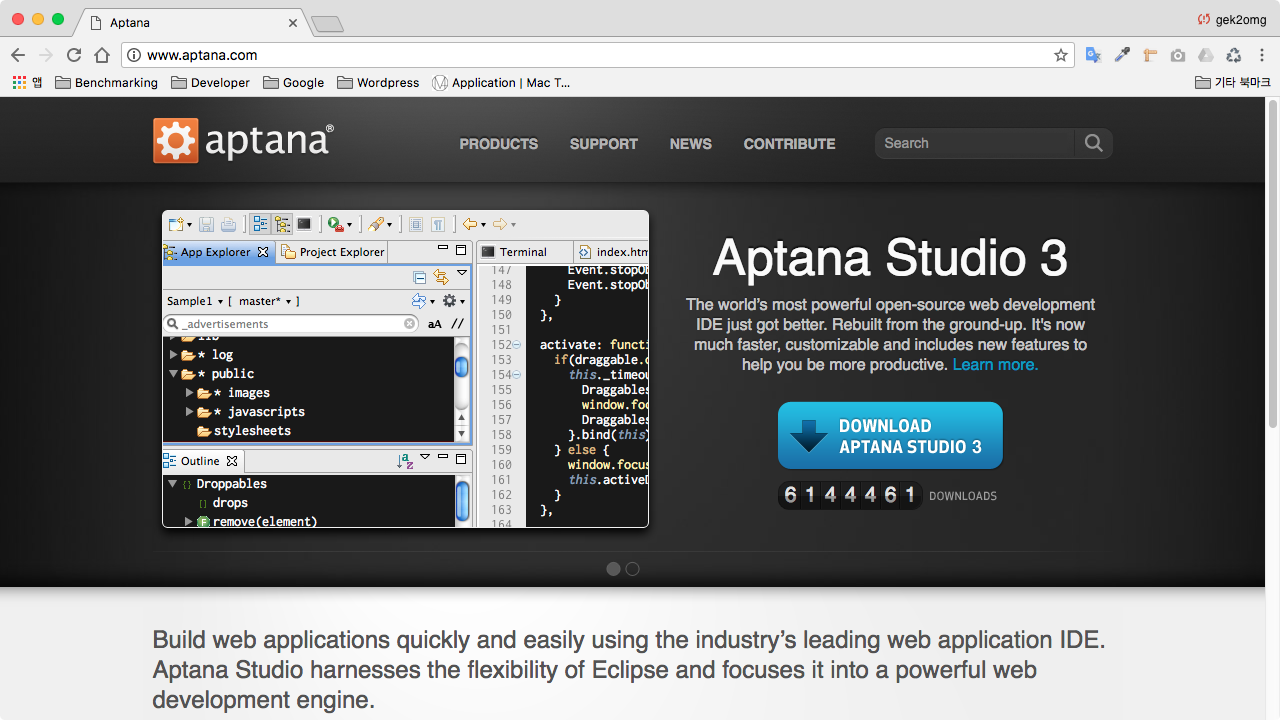
워드프레스 테마 만들기에서 여러가지 프로그램을 설치하고, 웹호스팅까지 준비되었다면 바로 제작을 진행하셔도 되지만, 그렇지 않다면 먼저 아래 목록을 보시고 필히 확인 하시기 바랍니다. JAVA 설치 Aptana Studio 설치 웹호스팅 신청 또는 로컬 PC 에 웹서버 설치 웹호스팅 신청 사이트 (아이디, 비밀번호) FTP 계정 (아이디, 비밀번호) 데이터베이스 (데이터베이스 이름, 아이디, 비밀번호) 위 내용중 웹호스팅 관련하여 신청하실때는 아이디와 […]
워드프레스 테마 만들기 – 4 , 테마 구조

워드프레스 테마를 만들면서 가장 궁금해 하고 이해하기 어려운 부분이 워드프레스 테마의 템플릿 구조이며 사용자 요청에 따라 테마내에 있는 파일들이 어떻게 작동하여 화면에 출력 하는지에 대한 부분 들입니다. 이전에 작성한 글 내용을 참고 하시면 이해 하시는데 도움이 될것 같습니다. 워드프레스 테마 구조 왼쪽에서 부터 오른쪽으로 프로세스가 흐르며, 없는 파일은 최종 오른쪽 파일이 실행된다고 보시면 됩니다. 또한 […]
워드프레스 테마 만들기 – 3 , CSS 라이브러리

워드프레스 테마를 만들기 위해 많은 부분들이 필요합니다. 그 중에서도 HTML 과 CSS 부분을 모르면 화면을 구성하기 힘들어집니다. 그래서 이러한 부분들을 어느정도 쉽게 제작할 수 있도록 해 주는 CSS 템플릿이 있습니다. 트위터 개발사에서 만들어진 부트스크랩 이라는 CSS 템플릿은 워드프레스뿐 아니라 일반 홈페이지 개발에서도 많이 사용하고 있으며, 다양한 콤포넌트 기능을 지원하여 초보자도 고급기능을 구현할 수 있습니다. https://getbootstrap.com/ […]
워드프레스 테마 만들기 – 2 , 개발툴, 웹호스팅

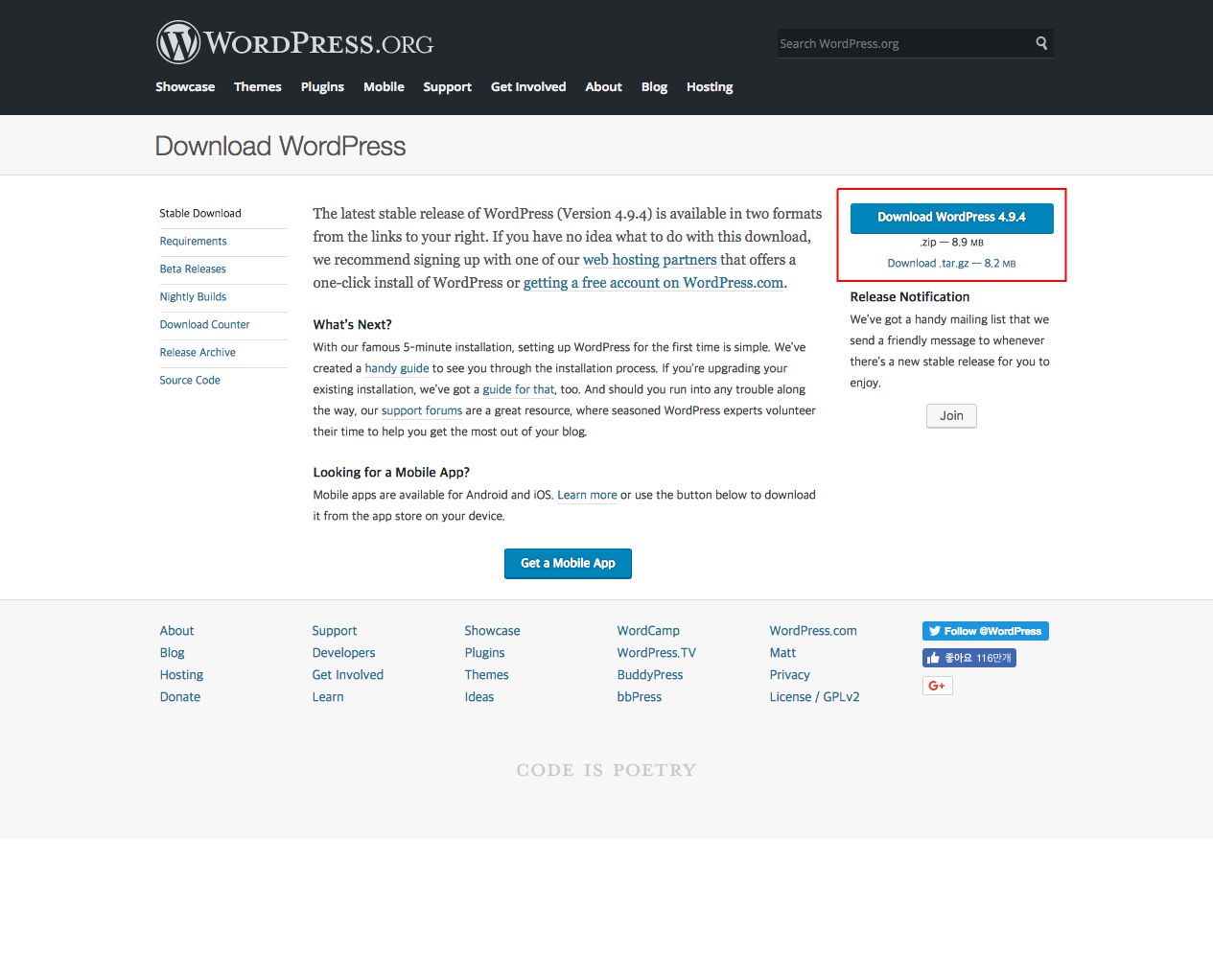
워드프레스 테마를 직접 만들기 위해 사전에 몇 가지 준비하고 알아야 하는 부분들이 있습니다. 먼저 홈페이지를 운영하기 위해 웹호스팅 서비스를 해야 하며 또한 사람들이 쉽게 접속 할 수 있도록 도메인을 연결해야 합니다. 워드프레스 테마를 만들때는 자신의 컴퓨터에서 만들어도 되며, 원격지에 있는 웹호스팅 서버에 직접 만들어도 됩니다. 여기서 공통된 부분은 웹서버 라는 프로그램이 운영되어야 한다는것 입니다. 자신의 […]
워드프레스 테마 만들기 – 1 , 개발언어 ASP, JSP, PHP

홈페이지 제작에 앞서 웹페이지(홈페이지)를 만들기 위해 사용하는 개발 언어를 먼저 이해 하시면 도움이 될것 같습니다. 일반적으로 홈페이지는 HTML 이라는 마크업언어를 웹브라우저(익스플로러, 사파리, 크롬, 파이어폭스)등 으로 해석하여 문자나, 이미지, 동영상을 화면에 보여지게 합니다. 어느날 고정된 문서가 아닌, 사용자가 원하는 내용을 입력하여 결과를 다르게 보여지는 화면이 필요하게 되어 만들어진 언어가 CGI 입니다. 지금도 개발언어를 CGI 라고 하지만, […]