워드프레스 웹폰트 적용하기
유독 워드프레스뿐 아닌, 한글을 표현하는 국내 모든 홈페이지에 해당하는 내용이라 생각합니다.
웹폰트란 ?
내컴퓨터에 폰트를 설치하지 않고, 홈페이지에서 원하는 폰트를 이용하여 콘텐츠 내용을 원하는 폰트로 출력하기 위해 사용하는 방법중 한가지 입니다. 그러나 국내에서는 웹폰트 서비스 사업이 그렇게 크지 않아서 인지 현재는 거의 없는 상태입니다.
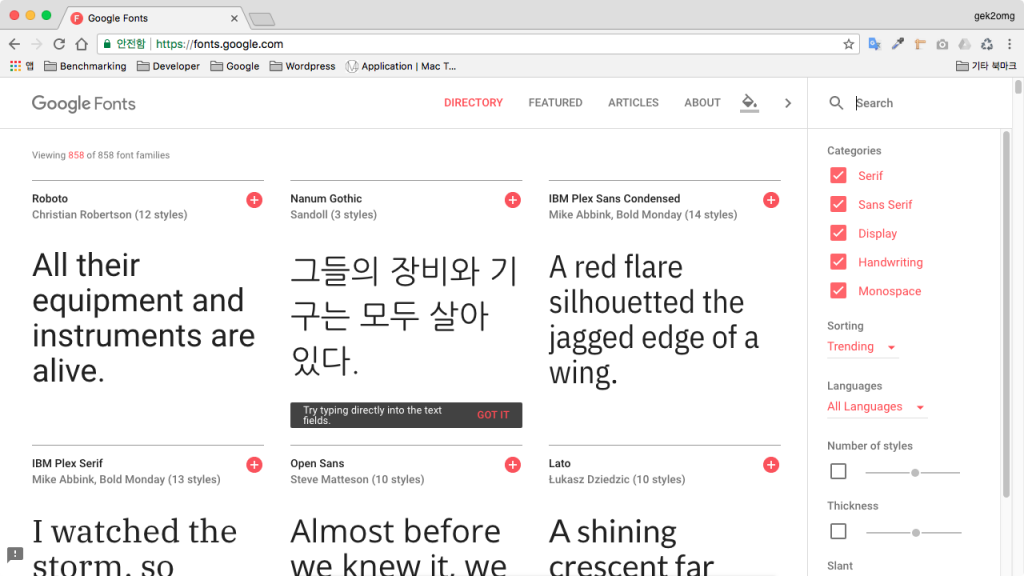
영문의 경우는 구글 웹폰트 서비스를 이용하여 원하는 폰트를 충분히 찾을 수 있을거라 생각합니다.
국내에서는 웹폰트를 사용하기 위해 직접 웹폰트로 변환하여 사용하거나, 이미 제작되어진 폰트를 다운로드 받아 자신의 서버에 복사하여 사용하는 경우가 많이 있습니다.
먼저 웹폰트는 브라우저 지원에 따라 2가지 타입으로 생성하여야 합니다.
- EOT(Embedded Open Type) : 인터넷 익스플로러에서만 지원
- WOFF(Web Open Font Format) : 사파리, 크롬, 파이어폭스에서 지원
시스템에서 사용 가능한 TTF(True Type Font) 폰트를 이용하여 위 2가지 형태의 웹폰트 파일을 만들어 사용하게 됩니다.
현재 국내에서 가장 많이 사용하는 웹폰트 중 나눔고딕은 네이버에서 다운로드 가능합니다.
http://help.naver.com/ops/step2/faq.nhn?faqId=15879
웹폰트 변환 툴 (EOT & WOFF)
EOT 파일 만들기 : http://www.eotfast.com/
WOFF 파일 만들기 : http://people.mozilla.com/~jkew/woff/
웹폰트 적용하기
홈페이지 제작시 공통적으로 사용하는 style.css 파일이 있을겁니다. 워드프레스의 경우 테마 마다 조금의 차이는 있지만, 보통은 style.css 파일로 통일 되어 있습니다.
여기 상단에 아래 내용처럼 추가하시 됩니다.
@font-face {
font-family:"NanumGothicWeb";
src: url("images/NanumGothicWeb.eot");
src:local(※), url('images/NanumGothicWeb.woff') format('woff');
}
@font-face {
font-family:"NanumGothicBoldWeb";
src: url("images/NanumGothicBoldWeb.eot");
src:local(※), url('images/NanumGothicBoldWeb.woff') format('woff');
}
@font-face {
font-family:"NanumGothicExtraBoldWeb";
src: url("images/NanumGothicExtraBoldWeb.eot");
src:local(※), url('images/NanumGothicExtraBoldWeb.woff') format('woff');
}
여기서는 웹폰트의 굵기에서 따라 다르게 사용한 나눔고딕 웹폰트 3가지 샘플 입니다.
현재 보시는 샘플은 스포카 한 산스 적용된 문장입니다.(font-weight:normal)
현재 보시는 샘플은 스포카 한 산스 적용된 문장입니다.(font-weight:200)
현재 보시는 샘플은 스포카 한 산스 적용된 문장입니다.(font-weight:400)
현재 보시는 샘플은 스포카 한 산스 적용된 문장입니다.(font-weight:700)
현재 보시는 샘플은 나눔고딕 적용된 문장입니다.(font-weight:normal)
현재 보시는 샘플은 나눔고딕 적용된 문장입니다.(font-weight:400)
현재 보시는 샘플은 나눔고딕 적용된 문장입니다.(font-weight:700)
현재 보시는 샘플은 나눔고딕 적용된 문장입니다.(font-weight:800)
위 처럼 나눔고딕 폰트를 style.css 에서 호출하여 실제 문장에 적용한 예제 입니다.
워드프레스에는 문장별로 적용할 수 있지만, 보통 style.css 에서 클래스 또는 아이디 별로 적용하여 사용합니다.
#content p {
font-family: ‘나눔고딕’, NanumGothic, NanumGothicWeb;
}
위 내용은 먼저 시스템에 있는 나눔고딕을 적용하고, 설치 되어 있지 않은 경우 웹폰트를 호출하게 됩니다.