워드프레스 추천 플러그인 Woodojo, WooSidebars, jQuery Mega Menu, 포스트 및 카테고리별 메뉴 만들기
워드프레스를 이용해 웹사이트를 만들다보면 간혹 메뉴에 따라서 사이드바 메뉴가 다르게 출력되어야 하는 경우가 있습니다. 이런 경우 워드프레스를 잘 이용하는 사용자는 직접 파일을 생성하여 만들지만, 일반 사용자는 굉장히 어려운 작업 중 하나 입니다.
포스트의 카테고리 또는 페이지에 따라서 사이드바 메뉴가 다르게 출력하는 2개의 플러그인을 이용하면 간단하게 생성이 가능합니다.
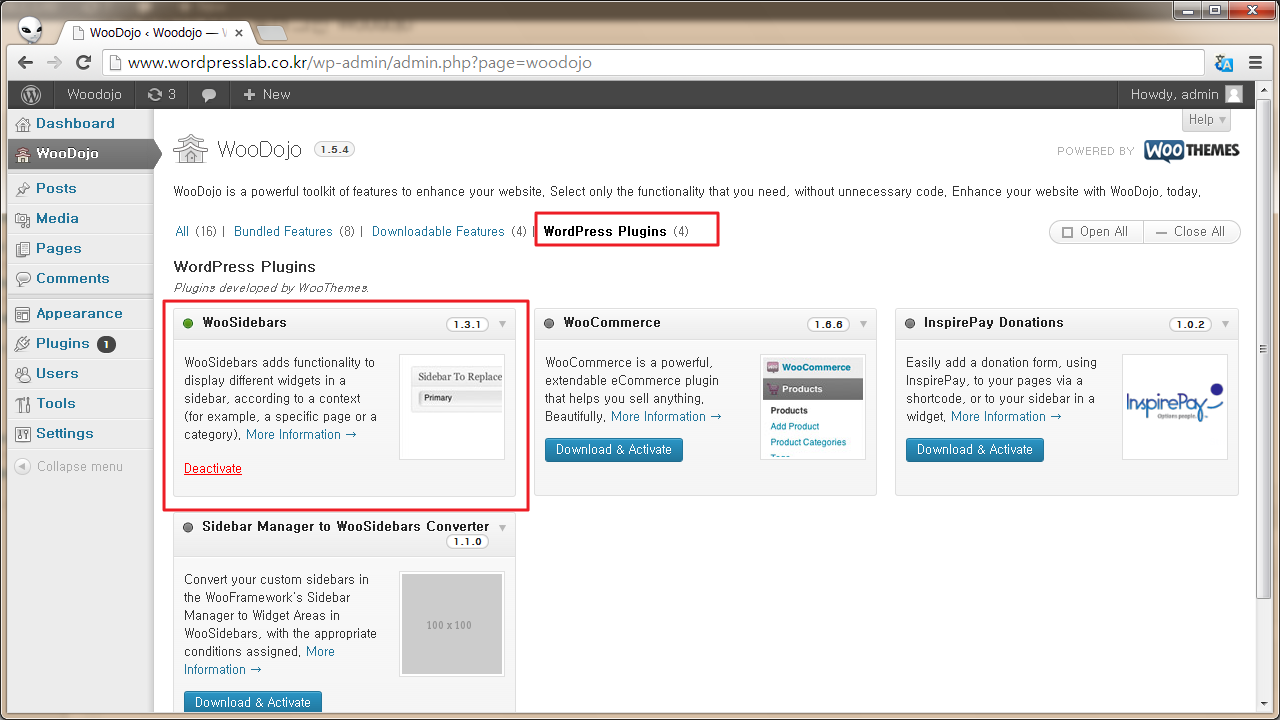
WooSidebars 는 워드프레스 포스트 또는 페이지별, 카테고리별 위젯을 만들어주는 플러그인 입니다.
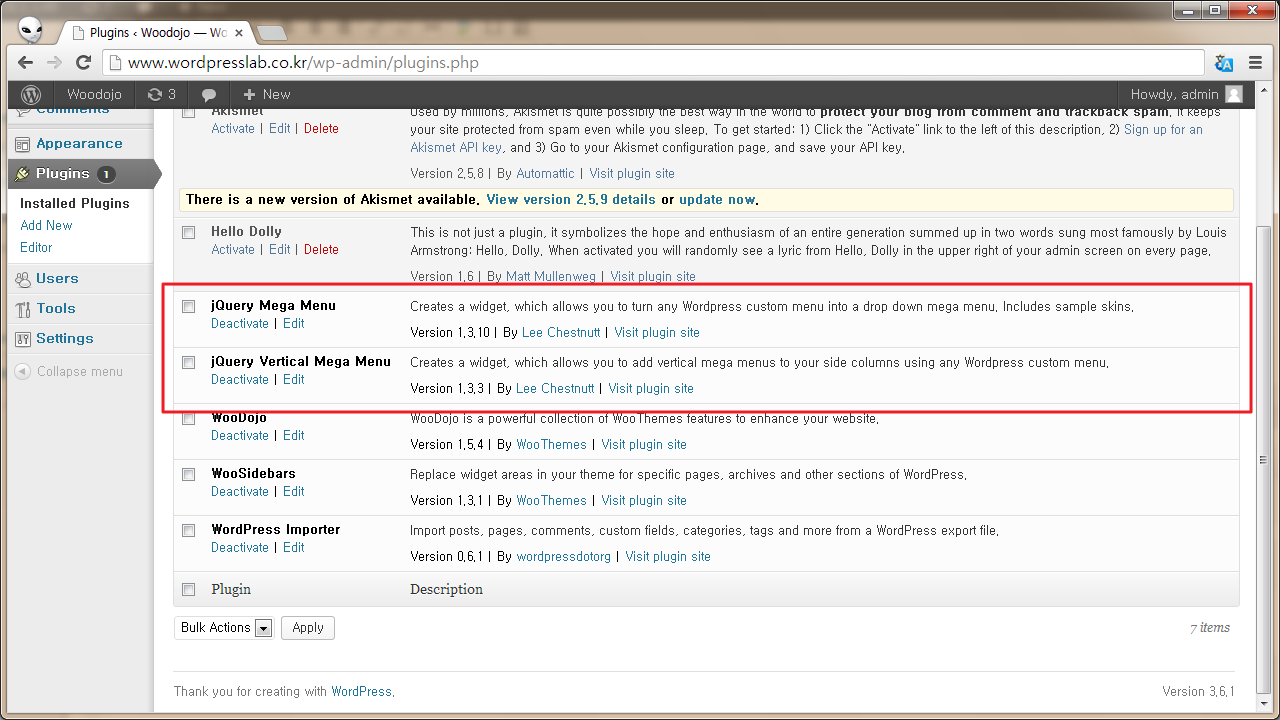
먼저 Woodojo 플러그인을 다운로드 한 후 설치를 합니다.
설정 화면에서 WooSidebars 를 Activate 하는것으로 사용 가능합니다.
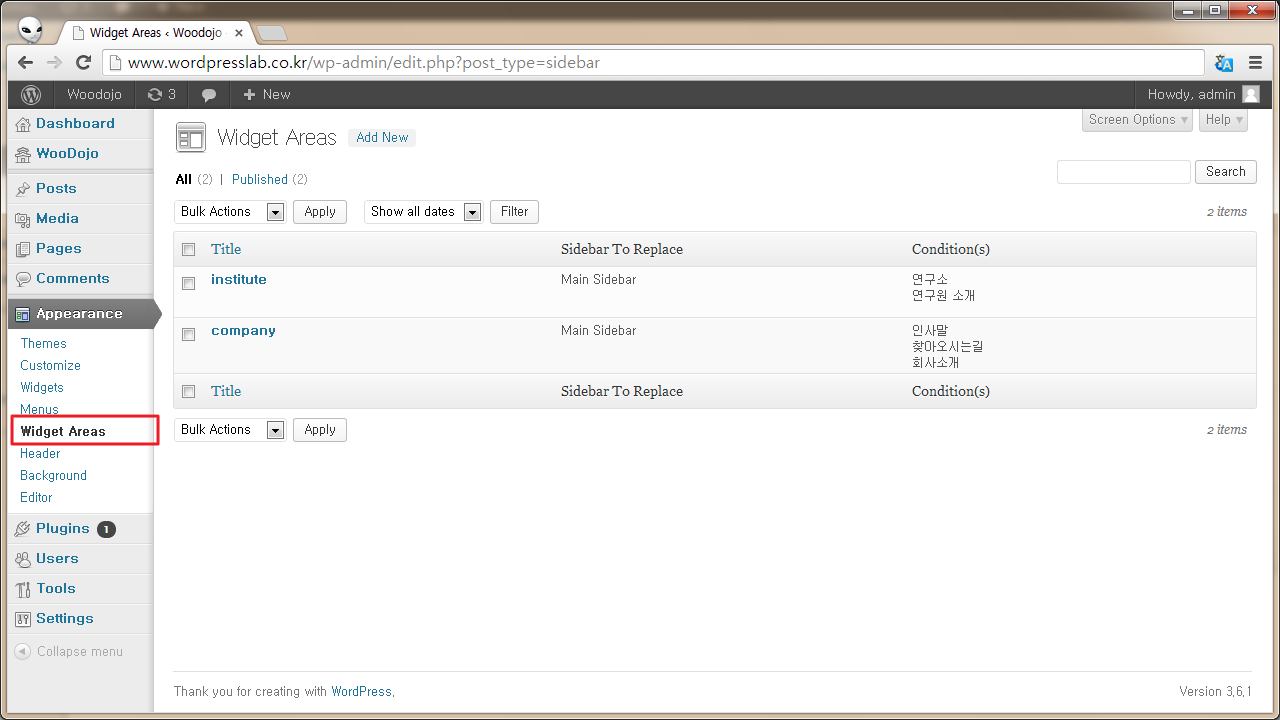
위젯 생성은 Add New 를 통해 쉽게 생성 가능합니다.
워드프레스 위젯에 메뉴를 출력하도록 하는 플러그인을 설치합니다.
워드프레스 Woodojo 와 jQuery Mega Menu 를 이용하여 메뉴 만드는 순서는 아래와 같습니다.
1. 포스트 및 페이지, 카테고리를 생성 합니다.
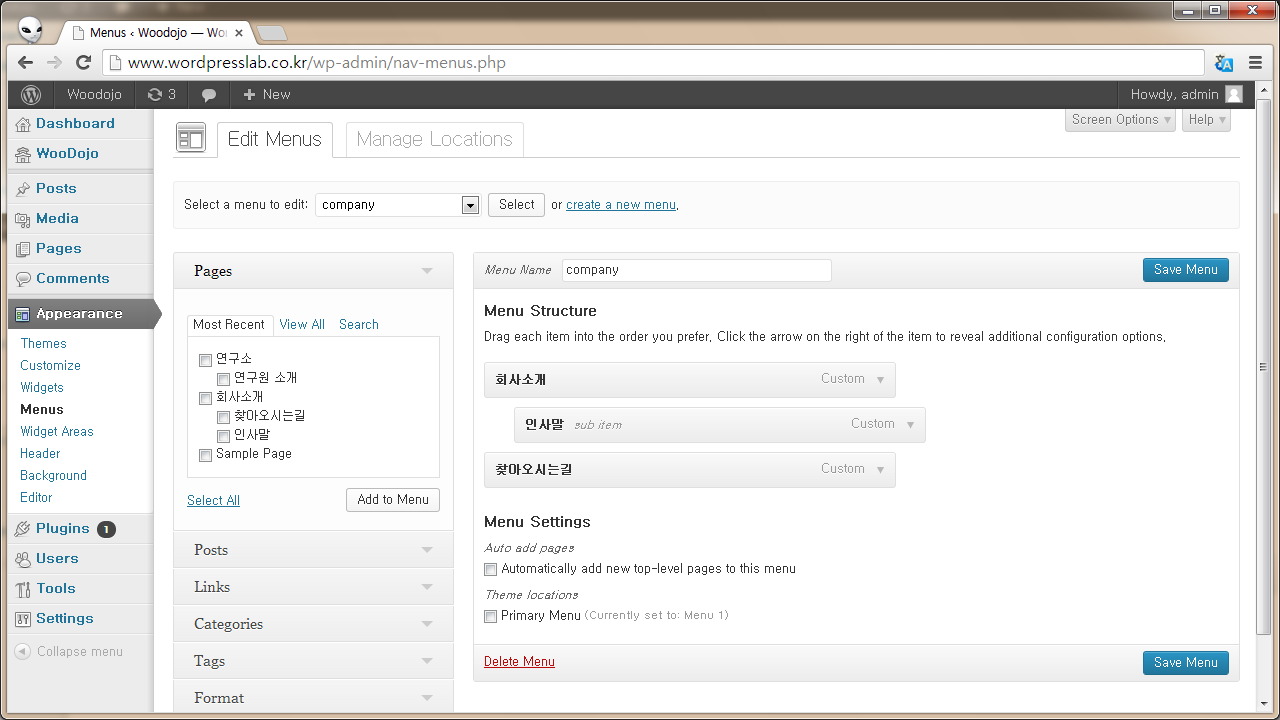
2. Appearance > Menu 에서 대표하는 메뉴를 생성합니다.
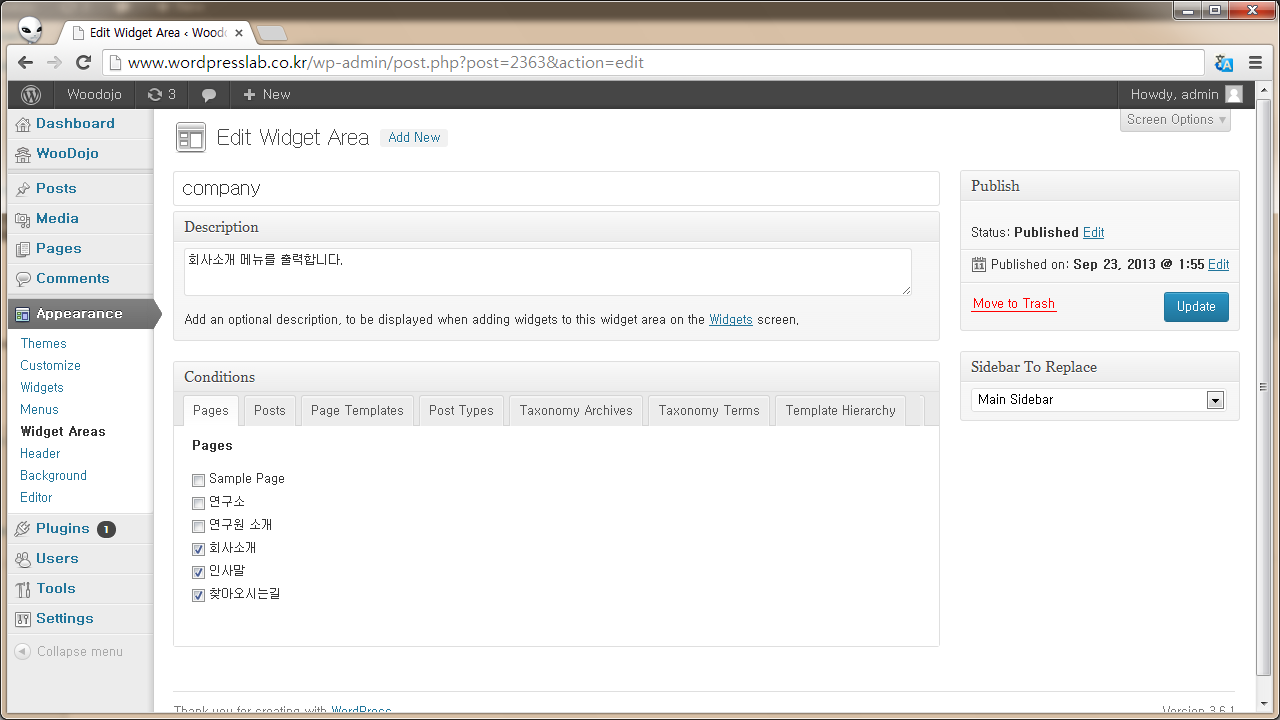
3. Appearance > Widget Areas 에서 포스트 및 페이지별 위젯을 생성합니다.
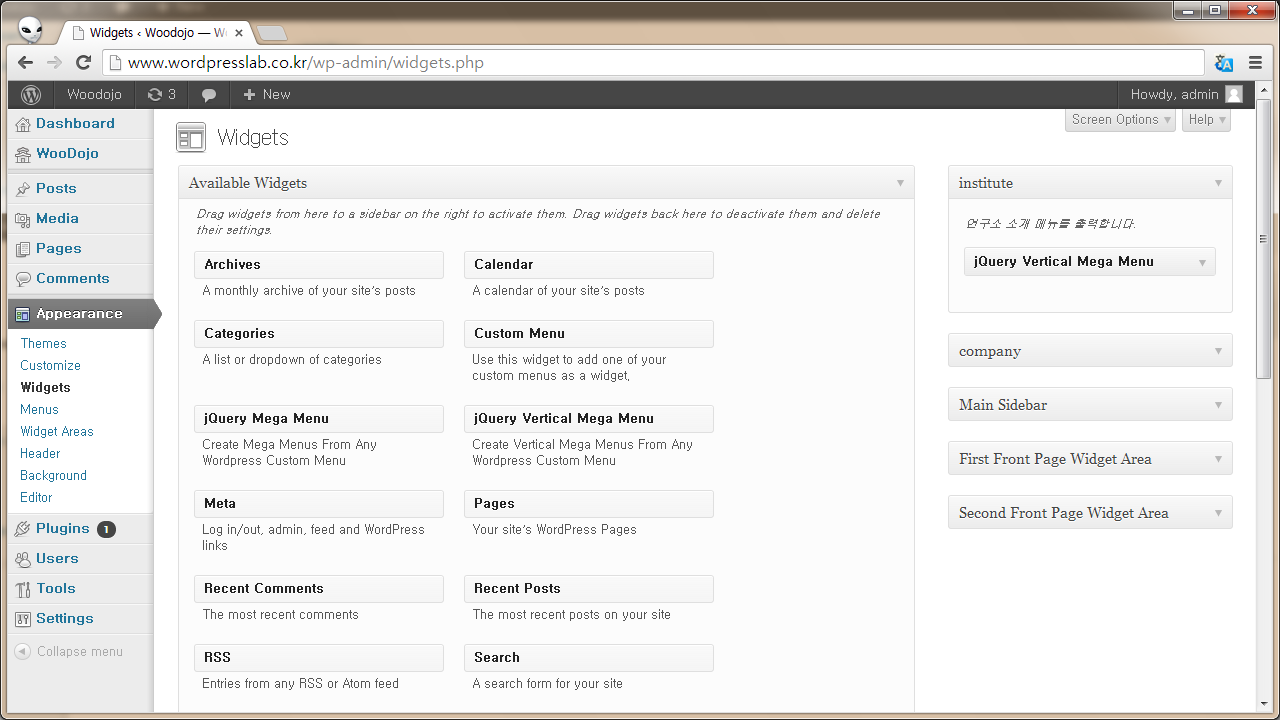
4. Appearance > Widgets 에서 jQuery Vertical Mega Menu 를 해당 위젯으로 이동하여 메뉴를 생성합니다.



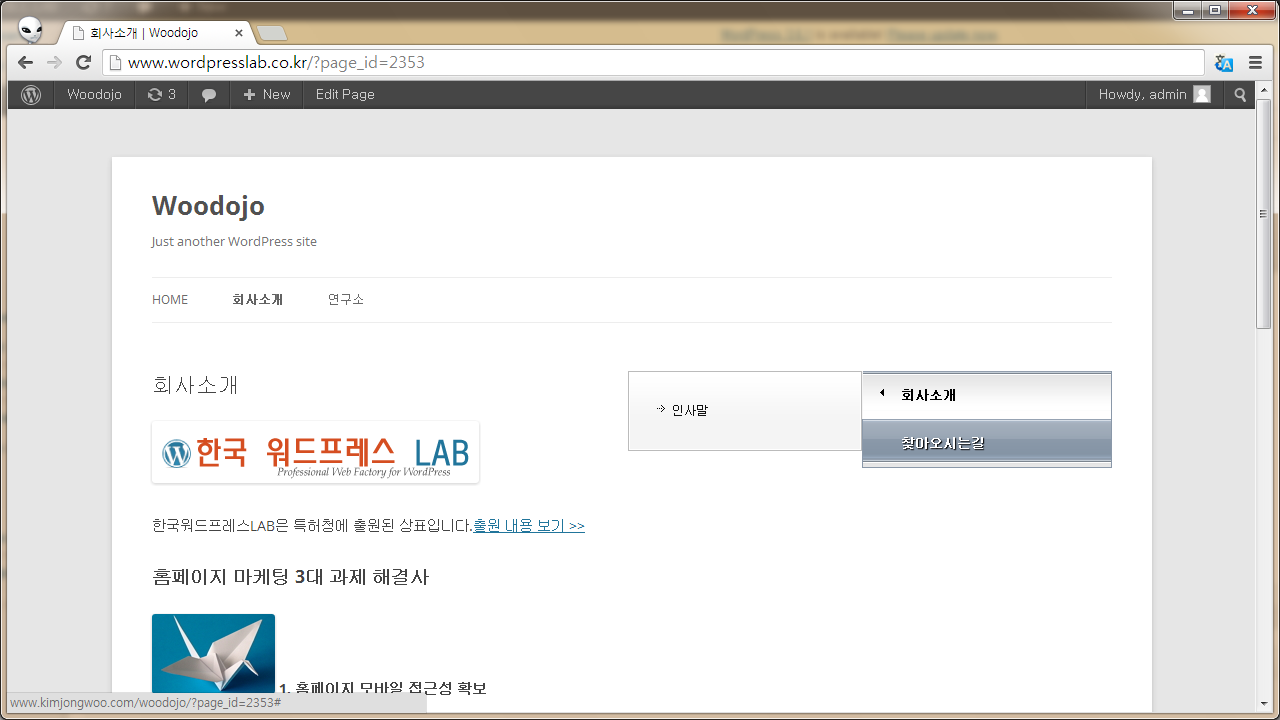
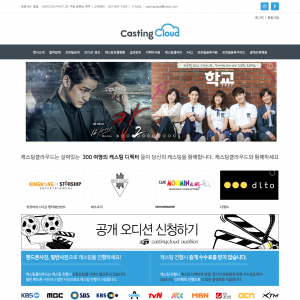
다음은 포스트 및 카테고리, 페이지에 따라 우측 사이드바에 메뉴가 다르게 출력되는 화면 입니다.