워드프레스 테마 구조
워드프레스 테마 구조는 순차적으로 처리할 수 있도록 구성되어 있으며, 사용자의 요청에 따라 단계적으로 최종 파일까지 접근 하게 되며, 요청 내용이 없을 경우를 대비하여 404 오류 페이지 또한 직접 제작 가능합니다.
아래 도표는 사용자 요청에 따라 처리되는 구성도 입니다.
http://codex.wordpress.org/Template_Hierarchy
좌측부터 사용자 요청에 따라 검색인지, 페이지 요청인지, 포스트 요청인지 판별하여 우측로 처리되어 가는 구성도 입니다.
워드프레스는 기존 테마외에 사용자가 직접 테마를 제작해서 사용도 가능하며, 테마를 직접 제작할 경우 가장 우선적으로 만들어야 하는 style.css 파일이 있습니다.
style.css 파일에는 테마에 대한 정보와 버전 제작등의 여러가지 정보를 아래와 같이 입력합니다.
http://codex.wordpress.org/Theme_Development
/wp-content/themes/themename/style.css 파일 내용
/* Theme Name: Twenty Ten Theme URI: http://wordpress.org/ Description: The 2010 default theme for WordPress. Author: wordpressdotorg Author URI: http://wordpress.org/ Version: 1.0 Tags: black, blue, white, two-columns, fixed-width, custom-header, custom-background, threaded-comments, sticky-post, translation-ready, microformats, rtl-language-support, editor-style, custom-menu (optional) License: License URI: General comments (optional). */ 여기서 부터 CSS 내용을 입력합니다.
/wp-content/themes/themename/index.php 파일 내용
<?php get_header(); ?> 이 곳에 본문 내용을 출력하도록 설정합니다. <?php get_footer(); ?>
위 2가지 파일을 생성한 후 워드프레스 관리자 페이지 Appearance > Themes 에서 생성한 테마를 Activate 하면 아래와 같은 화면을 출력합니다.
아무런 디자인이 되지 않은 순수한 테마 그대로의 모습입니다. 이 곳에 레이아웃을 설정하고, 스타일시트를 설정하여 원하는 형태의 테마를 제작하게 됩니다.
간단하게 포스트 내용을 출력하는 코드를 삽입해 보도록 하겠습니다.
먼저 /wp-content/themes/themename/index.php 파일에 포스트를 출력하도록 설정합니다.
/wp-content/themes/themename/index.php 파일 내용
<?php get_header(); ?>
<?php if ( have_posts() ) : ?>
<ul>
<?php while ( have_posts() ) : the_post(); ?>
<li><a href="<?php the_permalink();?>" title="<?php echo esc_attr( get_the_title() );?>"><?php the_title();?></a></li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
<?php get_footer(); ?>
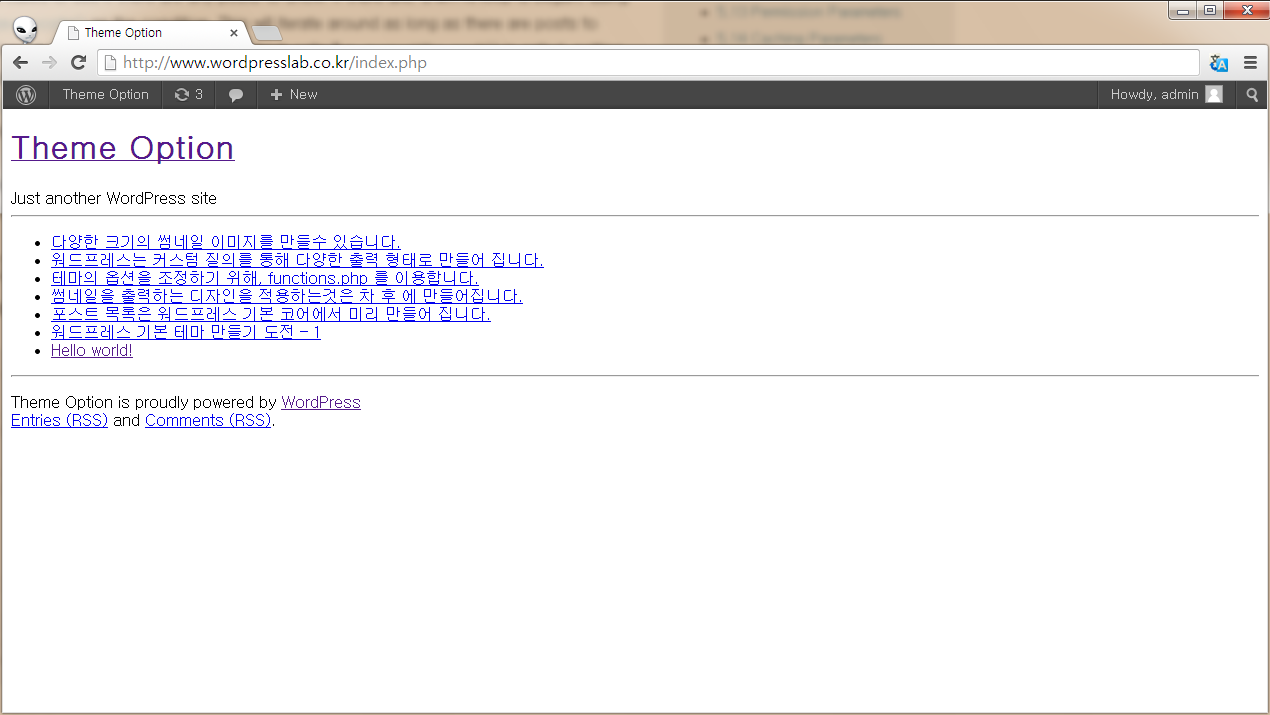
위 코드를 입력한 후 실행한 화면은 아래와 같습니다.